After a few round of drinks at a dinner date with my wife, we made a tipsy decision to buy our names online. Punching numbers with my fumbling Old Fashioned fingers on the GoDaddy mobile site, we ended up buying four website names for companies we may one day launch. In other words, a typical Silicon Valley dinner date. We were ready for the main course, ready to launch a website to change the world around us.
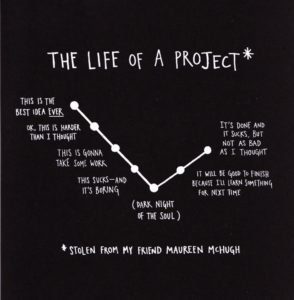
Six months later, her site launched (ButtonIt Up Events) to much fanfare and I found myself to tread the typical path of every project I have ever undertaken:
Launching your own website is truly the best idea ever. It’s exciting, creative, and inspiring. Then you actually start the project and reality hits. The process is more difficult than expected and there will be a lot of lessons learned. Some give you great pause and make you question the entire project. And when it’s done, the result is different than anticipated. What we imagine is vastly different than what we produce. During a sabbatical which found me nestled in the attic of my parent’s home in Poland, I spent six dedicated days going through the above stages of getting the site launched.
Fueled by mom’s cooking and Dad’s morning coffee, here are the steps I took from buying bartskorupa.com on to the launch of the current iteration of the site.
Best Idea Ever
Part One: Research
Launching a site about you is, quite frankly, sickening. Every successful project or venture I have ever worked on always had one thing: a great team. I embrace the concept of teamwork, delegation, responsibility, and having direct, candid feedback from other inspired and determined leaders.Yet with direct feedback from experts claiming that a personal site has to display personal stories, I had to figure out a way to make it work. So I decided to think of myself abstractly in the third person, separating myself from my own being and doing my best to write about it as the “I” that existed in the public space which may differ from the “I” in my personal life. And I began to wonder who else must suffer from this complex? Answer: Politicians. I spent a few hours looking at both Republican and Democratic candidates for President, finding myself dismayed that I liked the Jeb Bush site most. Then I looked at leaders in the social space I greatly admire (Leilah Janah, Pamela Hawley, Seamus Harte, and Adam Braun) and looked at their sites. Notes written, ideas formed, I busted out the Post-It notes and pencil to prototype my own site.
Part Two: Prototype
I prototype everything I make, quickly and efficiently so if the prototype does not work, I can quickly redo it all without much effort. The first step was getting the pages I wanted listed out as Post It notes that I clipped on a wall. To form a sequence of these pages, I made a storyboard of Post-It as if the website itself was a story. With this frame, I then made more detailed notes of the stories worth sharing, interesting content to provide, and projects I worked on that gave me pride and purpose. Once I had story of the site – and most importantly, the why behind it – I started shopping online for a framework to build it all upon.
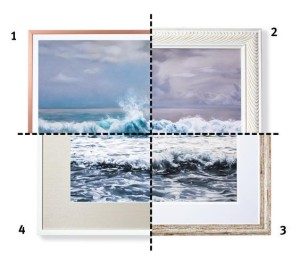
Part Three: Choose Your Frame
A site like GoDaddy will let you buy your own site name (a URL like www.yourname.com). If you have not bought your name, do it now. It costs something like $3 and you never know if:
- A) You may need it one day.
- B) A total jerk will buy it, make a jerk site, and then everyone will think you are a virtual jerk. Seriously. That happened to one of my best friends. #stopjerks
With the link in hand, you now need to install some sort of content management system (CMS). I’ve worked on and built sites with Drupal, WordPress, Squarespace, Ghost, alongside some scary custom platforms that are a nightmare to manage. If you are new to website design, use Squarespace. My wife used it to launch her own slick and clean site with zero coding knowledge. It will save you money to get a prototype up on your own and you will learn something while exercising your online creativity. Once you have a CMS, then you need a nice theme, the visual look of the site, also known as a skin. Basically, the CMS is the body of your site (arms, legs, head) and the theme you put on top is like the off the rack suit. And like any off the rack suit, it will need a lot of adjustments.
After about forty minutes of skimming skins, I opted for the Zephyr theme on WordPress. I know WordPress well (both GO and ClearWater use it on their latest sites) and it provides a nice balance of easy to use while being completely customizable.
With my WordPress installed on GoDaddy, I got my Zephyr skin. Time to tailor the suit.
This Is Going To Take Some Work: Tailoring The Suit
I liked Zephyr a lot immediately after a painless install. The skin looked great on my Mac, iPad, and iPhone. Zephyr is fully responsive and reflexive with a modern look and comes loaded with a vast font and icon selection. After installing the demo version, it was time to tailor and I quickly entered “This is gonna take some work” phase of the project. With Zephyr, there are endless possibilities of tweaking any content (an image, a body of text, a column) on how it appears, where it starts, where it ends up, how it shifts. There are thousands of design tweaks and given my design upbringing from both Kyle Miller and Seamus Harte, I am a kid in a candy store. For a person obsessed with details and control, this is a boon and blessing.
This Sucks – And Its Boring
After seven years of social entrepreneurship, I have lots of photos and videos of me doing and saying things. I have interviews from various media, some are printed online and some are only available in print. It takes a lot of time to find and gather all these materials and hours to upload all the photos and videos over the rather slow internet connection in rural Poland. Fortunately, it’s October, rainy, and cold outside so watching the progress bar tick forward ever.so.slowly. is not too bad. Yeah, it’s boring though every project hits this phase and you just need to power by realizing that the grit of the work builds both character and satisfaction of the final product. Attention to details matter and they are painstaking in execution, yet they are integral to make something that stands out. The journey is the process and I remember to breathe, that eventually this too will form into something meaningful and with purpose.
Dark Night of the Soul
It’s 12:30am. The site has no purpose or meaning. It’s just shaky images held loosely together with half hearted copy that would make Don Draper gag. It’s still a half hour before the final Cubs NLDS division game against the rival Cardinals comes on my Sling box so I keep tapping away in the attic lit only by the iridescent blue of Macbook. Photo uploads are crawling. When they finish, they look pixelated and blurry. Edit. Delete. Start over again. Some of my content is uploaded accidentally and viewed before the site is released. People are not happy this is said that way or the other. I hastily bring parts of my site down and implement a password-protest option so effective that I lock myself out my own site. I read articles on how hack back into my site and how tables work in WordPress so I can insert files. Videos of key speeches from my past have gone missing. The font of my 10 part story timeline is too small to read on my phone so I have to change each and every cell, one by one. At 2:30am, the site is still a mess yet the postseason home win for the Cubs, an occurrence that literally happens once every 100 years, is epic so surely a brighter dawn is coming.
Learning Something
I decide that I have a total of six pages to create for my initial launch. Each page has gone through multiple iterations to make them cleaner, better, and more effective. One page I have re-written at least six times. Over and over, I tweak, adjust, review, and adjust again (this blog post itself took four re-writes). This is helpful as each time I change something, I learn a new technical skill in either Skitch, Photoshop, Keynote, Zephyr, WordPress, or even Mac Notes or form a new thought about how one thing relates to another. Each iteration, the original sketch forms into something presentable. Post-It notes are now functioning pages, buttons form bridges across the site and while I am never fully happy with anything that I have created, I know that I have at least learned something. The mess is becoming a whole, a lesson is being learned, and form is taking shape.
It’s Done and Not As Bad As I Thought
The hardest part is the initial sharing of the site as the feedback is difficult to process. The human mind is fragile and feels nakedly vulnerable to candid feedback, especially when you have invested time and effort to produce something. Whether home made lasagna or a website, it’s hard to hear critical opinions about how you could do something better. Yet the more you fail and the more that is pointed out to you, the better you will learn. When the site was ‘done’ in my mind, I projected it as “Not As Bad As I Thought” and sent it off to the hardest reviewers I know, two experts of design that enjoy arguing hours over font selection and usability. I did not ask for any punches to be pulled and they hit with me with feedback that was candid, honest, and – most importantly – helpful.
Always In Beta, Make It Better
To me, everything and anything I create is always in beta mode. There is no such thing, ever, as a finished product. The finished product is the only the latest iteration before a new idea shines through on how to improve and make it better. And to get that process started, you just need to get the idea out there. 99 times of out 100, that idea will fail. Then you tweak it and throw it out again. It’s slightly better and takes a little longer to fail. Yet it will fail and then you start the process again. And then you keep doing that, over and over, while learning how to embrace failure as a guidepost to success.
In coming posts on this blog, I will share various theories of design thinking and management practices that are instrumental in launching idea born in the proverbial garage out into the world. From music playlists that increase productivity to methodologies that grab focus to meditations that weather any storm, these are the ways I tick my ideas forward, hoping that one day, one of them might be just good enough to help make our world better and more just for all her inhabitants.
Until then, go for the jugular and let me know how I can improve this site.
Yours in Progress,













2417 comments. Leave new